En las visualizaciones de datos más eficaces hay un equilibrio entre función y diseño. Además, dado que muchos proyectos de análisis incluyen datos espaciales, resulta fundamental saber cómo lograr este equilibrio en los mapas. En este informe, la cartógrafa Sarah Battersby comparte 10 sugerencias para mejorar el valor analítico y estético de los dashboards con mapas.
1. El contexto es fundamental
Ante todo, asegúrese de que el mapa que elija proporcione suficiente contexto para la visualización. No es conveniente crear una visualización con demasiados elementos visuales innecesarios que distraigan la atención del usuario de los datos. Exploremos algunos ejemplos con los estilos integrados de Tableau y los mapas de Mapbox personalizados.
Tableau ofrece tres estilos de mapas básicos integrados en el producto: claro, oscuro y normal. Para la mayoría de los casos de uso con mapas, estas opciones son un excelente punto de partida.
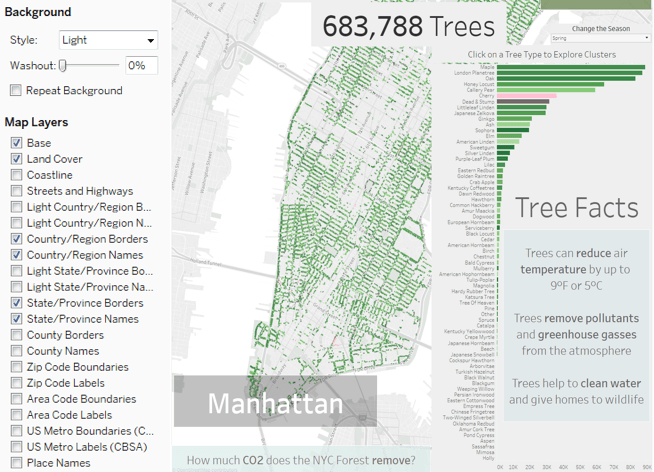
Este dashboard creado por Ann Jackson explora los bosques urbanos en la ciudad de Nueva York. Tiene una apariencia ordenada y precisa y ofrece una cantidad adecuada de información contextual con el mapa de base claro de Tableau. Este está diseñado para mostrar solo la cobertura terrestre y las calles.
Por otro lado, si necesita que el mapa sea la visualización predominante en el dashboard, deberá incluir otros elementos para resaltarlo. Considere la opción de agregar colores, capas y texto relevantes al mapa. Si lo desea, también puede diseñar un mapa de base personalizado con Mapbox.
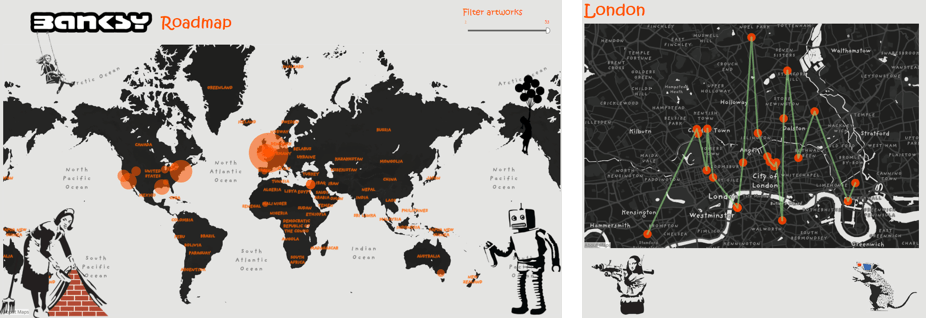
Este dashboard creado por Andre Oliveira, “Banksy Roadmap” (Grafitis de Banksy en todo el mundo), usa un mapa de base sencillo con etiquetas personalizadas. Las capas dependen del nivel de zoom. Cuando el usuario hace zoom en los datos de las ciudades en la segunda hoja de trabajo del dashboard, puede visualizar un mapa simple y preciso con tan solo algunos datos locales adicionales.
Por ejemplo, si hace clic en “New York City” (Ciudad de Nueva York), podrá ver dónde se ubican los puntos en relación con los lugares de interés, como el Empire State Building. Combinar los colores del mapa de base y los datos, así como incluir detalles artísticos increíbles en el “espacio vacío” de los océanos, hace que el mapa en este dashboard resulte asombroso.
2. Permitir la independencia de los datos
En una visualización eficaz, los datos atraen la atención del usuario, no el fondo. Es por ello que, con frecuencia, ayuda dejar que los datos espaciales hablen por sí mismos, sin un mapa de base. Cuando trabaja con ubicaciones y formas conocidas, como los condados de un estado o los países de un continente, es posible que los usuarios las reconozcan. En estos casos, no sería necesario incluir un mapa de base.
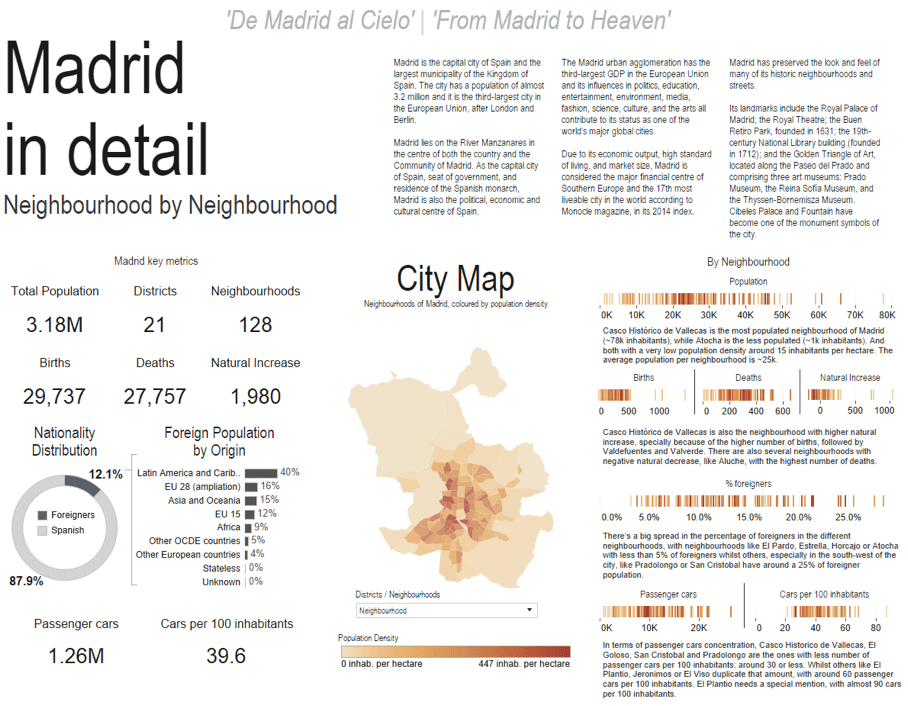
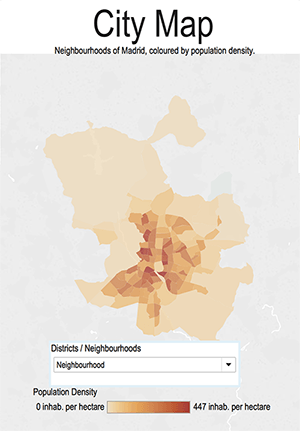
Este dashboard creado por Pablo Saenz de Tejada, por ejemplo, muestra la información demográfica de Madrid, España, sin un mapa de base. Eliminar cada pequeño detalle en el mapa permite lograr un diseño más preciso y ordenado al integrar el mapa en el dashboard. Compare el dashboard anterior con el mismo dashboard, pero con solo una pequeña parte del contenido del mapa de base. No está nada mal, pero no es tan eficaz como el original.

3. Eliminar las leyendas en los mapas*
Soy cartógrafa, por lo que rara vez me escuchará afirmar rotundamente: “Las leyendas son innecesarias”. Es por eso que agrego un asterisco en esta sugerencia. *No es necesario agregar leyendas si puede usar otras visualizaciones del dashboard para explicar el porqué de los colores, los tamaños, las formas y los símbolos que se utilizan.
Es posible ahorrar mucho espacio y resaltar las conexiones entre las visualizaciones del dashboard. Para hacerlo, use las visualizaciones como leyendas y explique el significado de los símbolos a través de otros objetos interactivos.
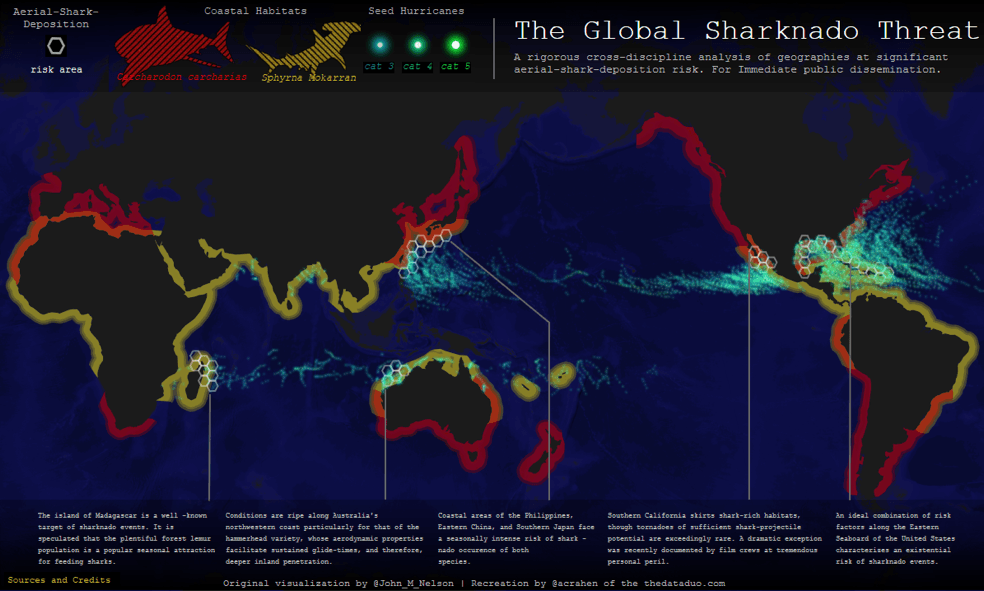
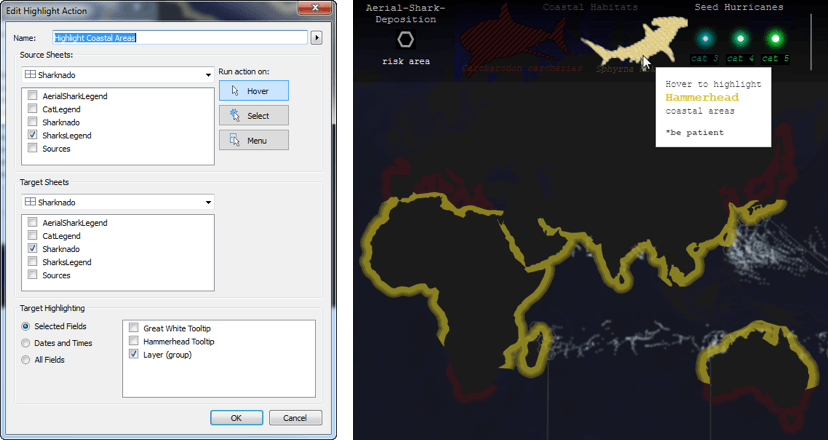
Por ejemplo, esta visualización sobre la amenaza global de “sharknados”, creada por Data Duo, utiliza una hoja de trabajo como leyenda de los “sharknados” e incluye imágenes del perfil de dos tiburones. Los tiburones están codificados por color, por lo que pueden utilizarse como leyenda y filtro del mapa.
Configurar esto en un dashboard es fácil. Deberá usar una hoja de trabajo independiente como leyenda para la visualización. Luego, configure acciones para vincular la leyenda con las demás hojas de trabajo del dashboard.

La leyenda de la visualización sobre los “sharknados” es en realidad un diagrama de dispersión. La posición de los dos tiburones se basa en un campo calculado de los valores del eje X y el eje Y. Luego, se agregan a la visualización marcadores personalizados con forma de tiburón con el mismo esquema de colores que los datos en el mapa. Esta leyenda cumple una doble función. En primer lugar, ofrece un indicador gráfico de las especies de tiburones. En segundo lugar, explica el porqué del color amarillo y el color rojo en el mapa. Para que la leyenda sea interactiva, tan solo debe agregar una acción de resaltado en el dashboard. De esta manera, cuando sitúe el cursor sobre uno de los tiburones, se resaltarán en el mapa los datos del hábitat correspondientes a ese tiburón.
4. Usar un mapa como filtro
De la misma manera que usa una segunda visualización como leyenda, también puede plantearse utilizar un mapa como filtro a fin de que sea más fácil explorar el dashboard. Las formas geográficas pueden ser filtros más eficaces que las listas de texto desplegables. Ofrecen una mejor indicación visual de la región seleccionada. Además, permiten a los usuarios seleccionar las regiones vecinas de interés para explorarlas en mayor profundidad.
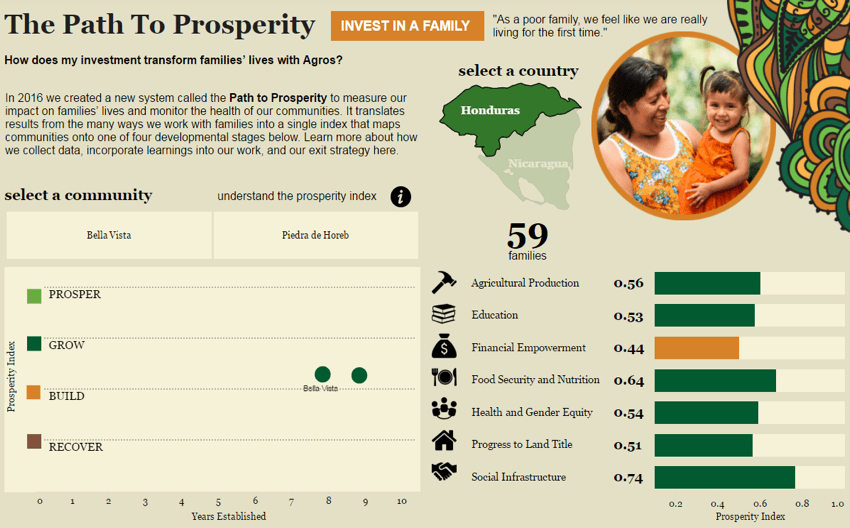
Este dashboard creado por Decisive Data, “The Path to Prosperity” (El camino a la prosperidad), muestra cuál es el impacto de las donaciones en las vidas de los habitantes de 7 comunidades diferentes en Honduras y Nicaragua. Este dashboard usa de manera eficaz un mapa pequeño como filtro para los dos países. Es un elemento gráfico que se adapta al diseño y un recordatorio visual de la ubicación relativa de los países resaltados.
5. Incluir acciones de resaltado
Cuando se trata de configurar acciones de resaltado en diferentes hojas de trabajo, Tableau ofrece una funcionalidad increíble. Aprovéchela en sus mapas y dashboards.
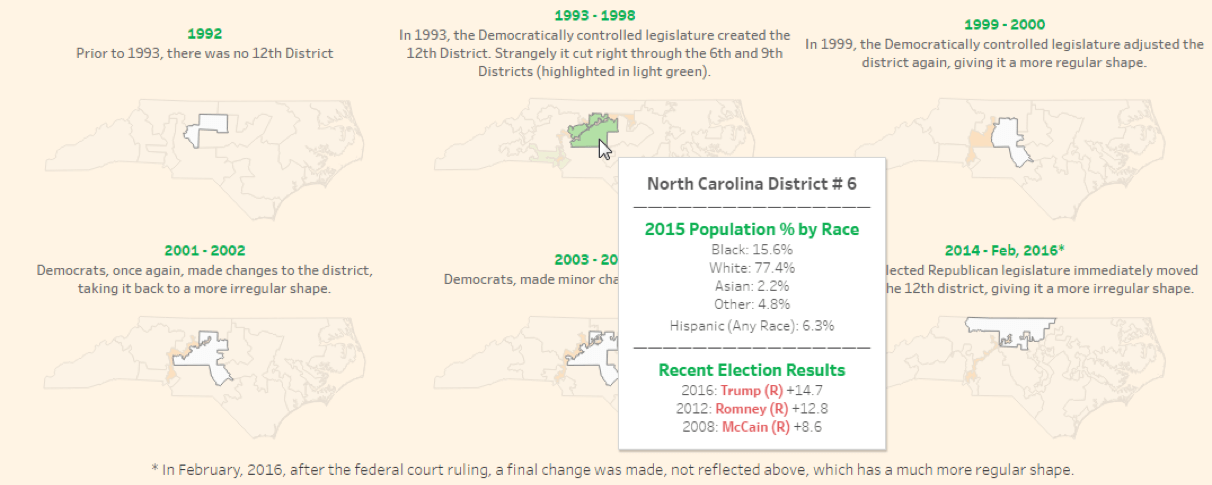
En el dashboard creado por Ken Flerlage se explora el “gerrymandering” (manipulación política) en Estados Unidos. En este se utiliza un mapa para garantizar que los usuarios puedan orientarse en cada uno de los 6 mapas con diferentes fronteras. Así, los lectores pueden comprender cómo han cambiado los distritos políticos con el paso del tiempo.
Ken configuró una acción de resaltado según el número de distrito. De esta manera, los usuarios pueden explorar un distrito a la vez. Si se mostraran las fronteras complejas en cada mapa, resultaría abrumador identificar los patrones de cambio.
6. Para el diseño y los datos, el color es fundamental
Si incluye varias hojas de trabajo en un dashboard, aproveche las herramientas de diseño de Tableau a fin de integrar el mapa y el diseño de manera más eficaz. También querrá asegurarse de que los colores de los datos en cada uno de los dashboards coincidan.

A fin de integrar el mapa en el dashboard sin inconvenientes, use el selector de colores. Haga coincidir los colores para que el mapa se adapte al diseño general del dashboard. Esto implica configurar los colores de las marcas en el mapa, el fondo del mapa de base, los cuadros de texto y las demás hojas de trabajo del dashboard.
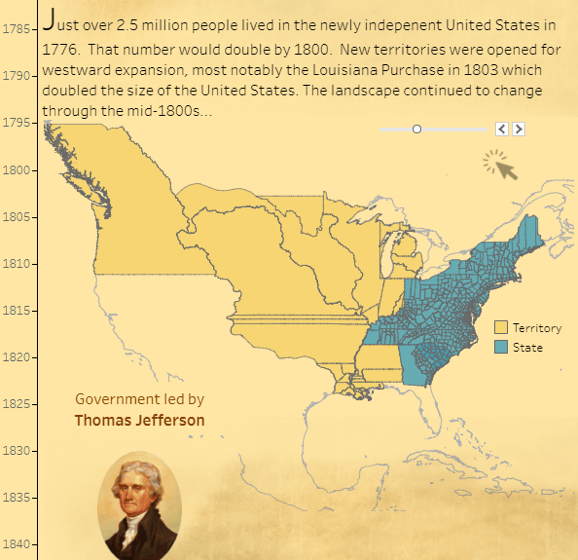
Puede observar el selector de colores en acción en el dashboard creado por Joshua Milligan, “The History of the U.S.” (La historia de Estados Unidos). Este utiliza un fondo apergaminado para combinar todos los elementos de la historia en una visualización cohesiva.
Además, asegúrese de que los colores que elija tengan los mismos valores en todas las visualizaciones del dashboard. Si los colores se reproducen de manera incoherente, será prácticamente imposible para la mayoría de los usuarios interpretar correctamente los datos.
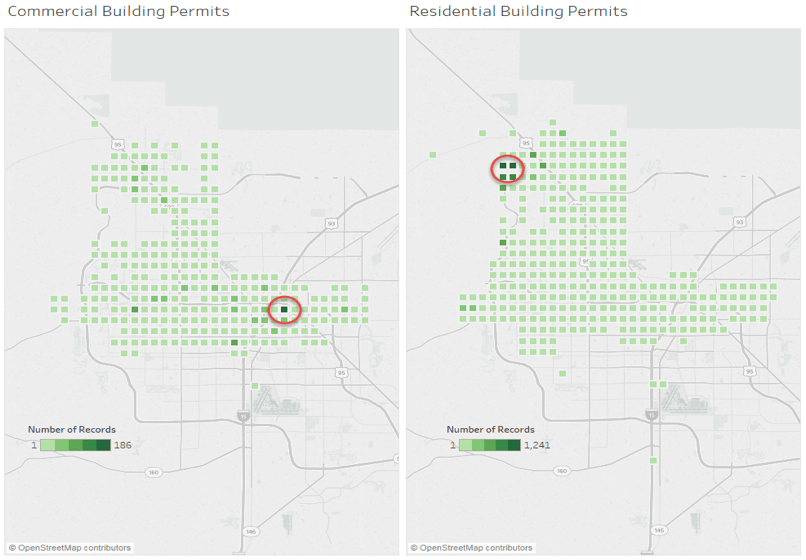
Tomemos un ejemplo en el que se compare la cantidad de permisos de construcción comerciales y residenciales otorgados en el área de Las Vegas, Nevada. Si se utiliza la codificación por color predeterminada en ambos mapas, es posible observar una enorme diferencia en el significado del sombreado verde. Esto se debe a que se proporcionaron muchos menos permisos de construcción comercial.

Si el usuario no presta atención realmente a las dos leyendas, podría asumir que se otorgó la misma cantidad de permisos en las dos ubicaciones marcadas con un círculo. Sin embargo, se concedieron aproximadamente 1000 permisos residenciales más en el área más poblada.
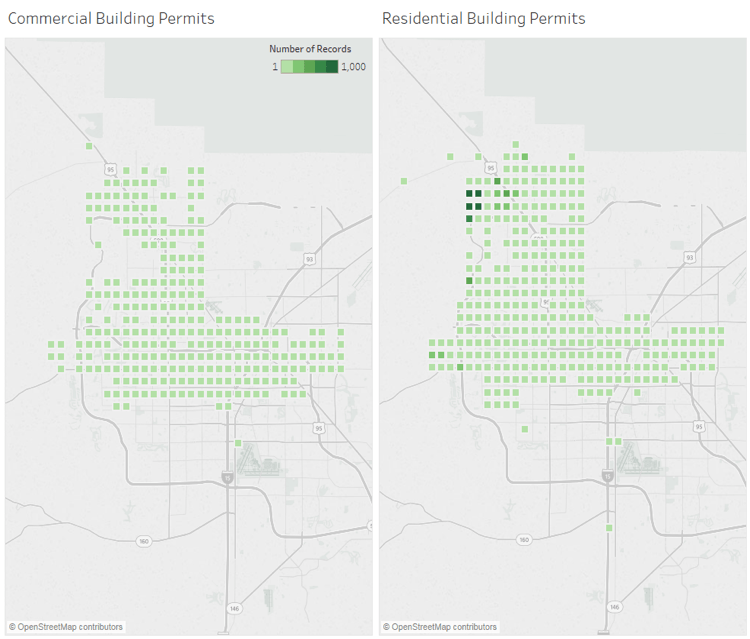
Ahora, compárelo con un dashboard en el que ambos mapas usen el mismo intervalo de valores para la codificación por color. El patrón es muy diferente.

Al utilizar los colores adecuadamente, es posible realizar comparaciones directas sobre la cantidad de permisos otorgados en diferentes lugares de toda la ciudad.
7. Representar los datos geográficos de la manera más eficaz para contar una historia con datos
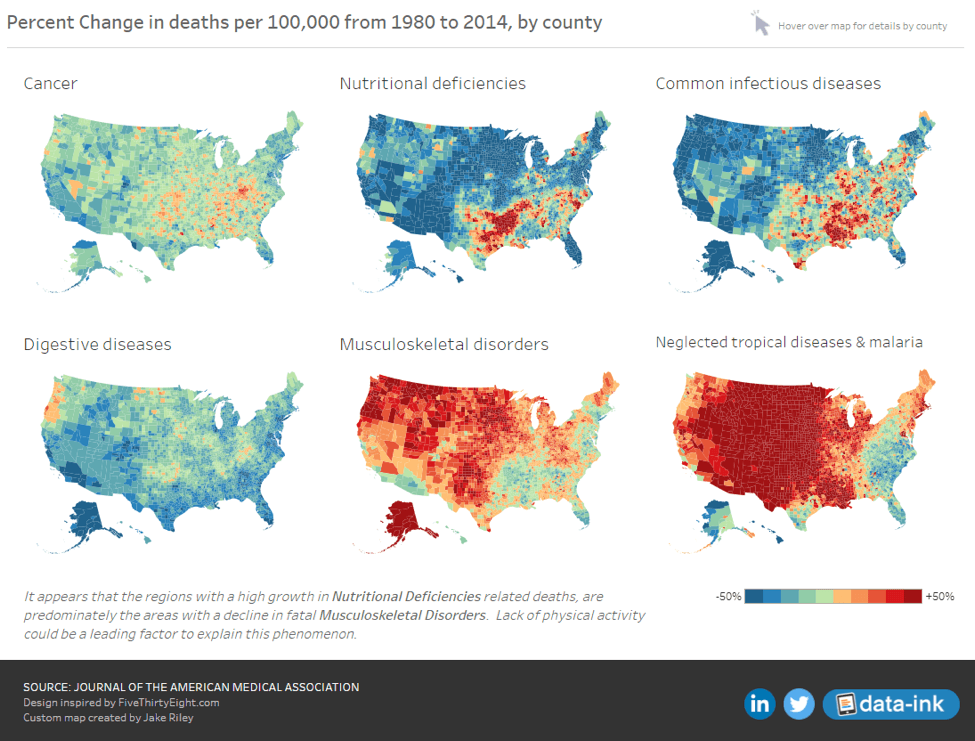
En ocasiones, los mapas de datos más eficaces incluyen algunas mentiras piadosas. En este caso, no pasa nada. En este dashboard creado por Josh Tapley y Jake Riley se muestran las causas de mortalidad en Estados Unidos. Los autores decidieron mover Alaska y Hawái a una nueva ubicación para que la vista de Estados Unidos quepa en una superficie más pequeña.
Usar mapas insertados en Tableau permite al usuario interactuar directamente con todos los datos en una única hoja de trabajo, en lugar de utilizar diferentes hojas de trabajo para Estados Unidos continental, Alaska y Hawái.
Para lograr este efecto, los autores ajustaron la proyección del mapa a fin de ofrecer una apariencia diferente a la de un mapa de base habitual. Si desea probar esto en sus mapas, explore este debate de la comunidad (en inglés) sobre diferentes alternativas para la proyección de mapas y cómo mover unidades geográficas en Tableau.
Inspírese aún más con este dashboard sobre las fuentes de energía de los estados de EE. UU. en el que se usa una cuadrícula hexagonal. Además, consulte esta exploración del crimen en EE. UU. en la que usa una cuadrícula cuadrada.
8. Expresar la creatividad con las formas
De forma predeterminada, una hoja de trabajo tiene una forma rectangular en un dashboard, pero el mapa no tiene por qué adaptarse a esos límites. Dado que los accidentes geográficos no suelen tener una forma rectangular perfecta, puede experimentar con una apariencia diferente para mejorar el trazado.
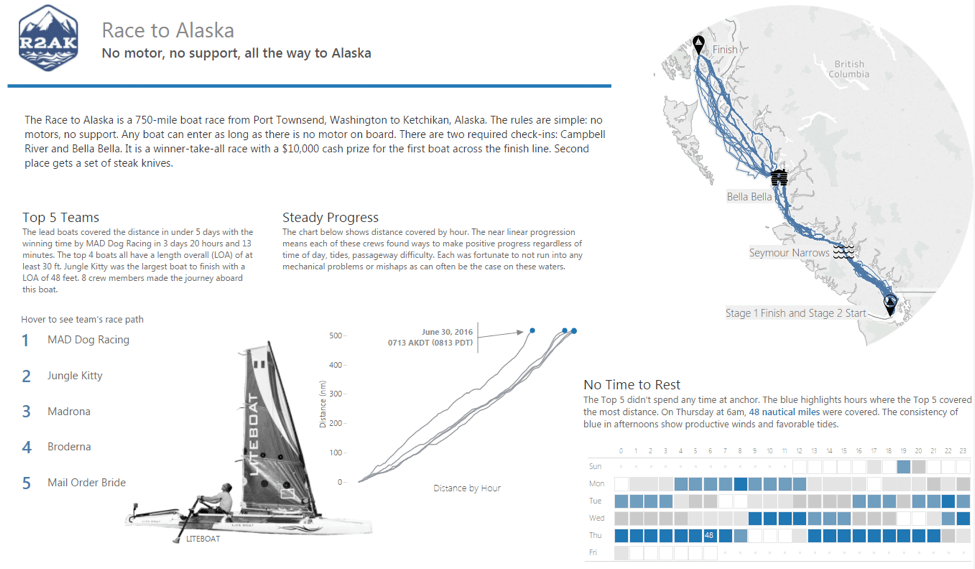
En “Race to Alaska” (Carrera a Alaska), Anthony Gould demuestra un excelente uso de un gráfico circular sin fondo para recortar el mapa en una forma personalizada. Se trata de una estrategia extremadamente útil para incluir una imagen flotante sobre el mapa a fin de recortarlo de manera eficaz.
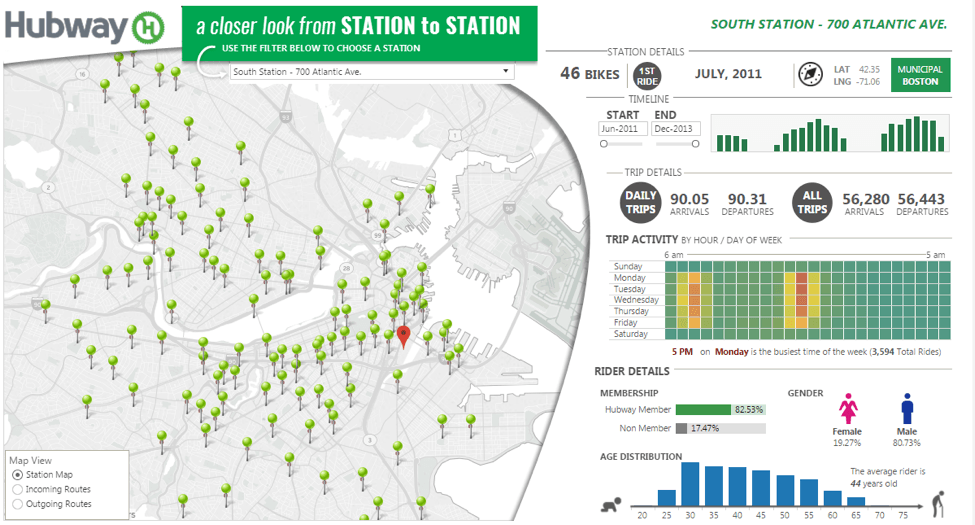
Otro ejemplo es este dashboard creado por Brian Halloran, “Hubway bike share system in Boston” (Sistema Hubway para compartir bicicletas en Boston). Aquí se implementa la misma estrategia, con un efecto de sombreado paralelo para diferenciar los controles del dashboard.
9. Usar gráficos estáticos, a veces, es útil
En ocasiones todo lo que necesita para narrar una historia con datos es un gráfico estático. Para una tarea sencilla, en la que el mapa es tan solo una referencia y no necesita que sea interactivo, considere la opción de usar simplemente un gráfico en lugar de una hoja de trabajo.

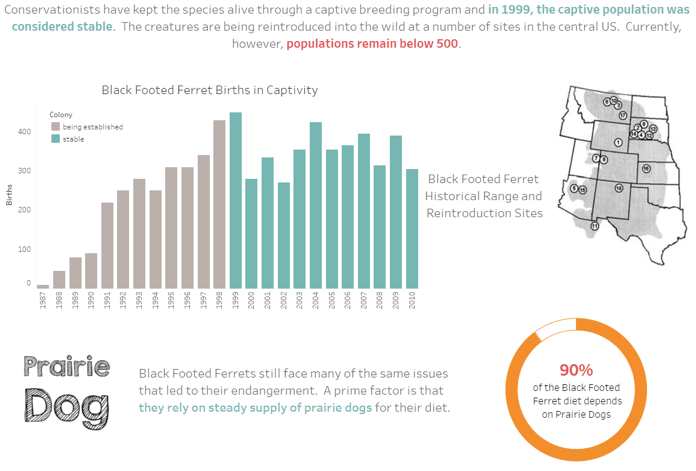
En este dashboard sobre el hurón de pies negros (BFF), creado por Becca Cabral, se utiliza tan solo la imagen de un mapa a fin de mostrar los hábitats históricos del animal. La imagen estática del mapa se adapta a la perfección al diseño del dashboard y complementa las visualizaciones interactivas que cuentan la historia de los hurones de pies negros.
10. Bloquear las opciones para desplazarse y hacer zoom
Si el usuario del mapa no deberá hacer zoom a fin de observar ubicaciones específicas, puede bloquear las opciones para desplazarse y hacer zoom.
De esta manera, evitará que el lector cambie accidentalmente lo que está viendo. Esto es particularmente útil para los usuarios que exploran los datos en dispositivos móviles o pantallas pequeñas.

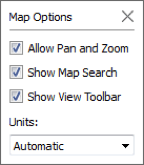
Bloquear la extensión de un mapa es fácil. Tan solo seleccione Mapa > Opciones de mapa y, luego, desmarque la opción “Permitir panorámica y zoom”.
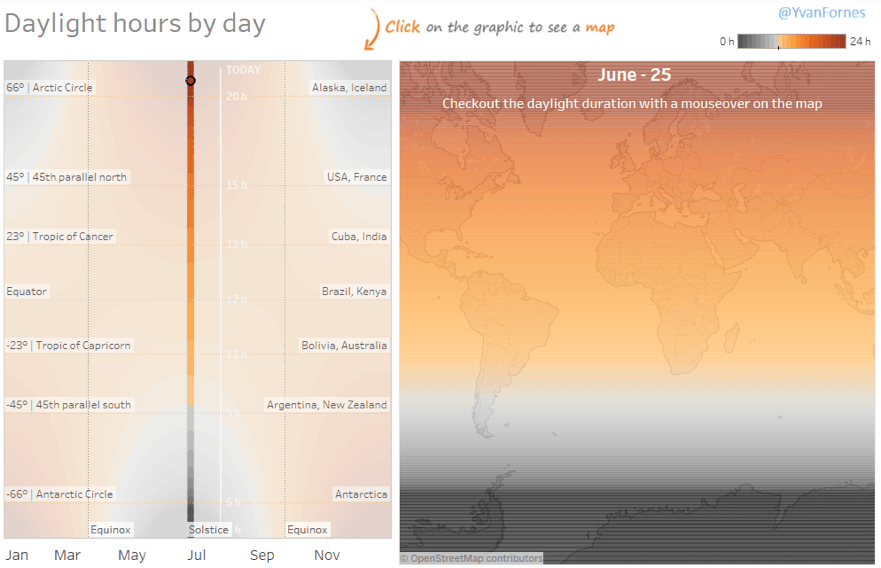
Este dashboard creado por Yvan Fornes es un excelente ejemplo de cómo esta sugerencia puede ayudar a comunicar la historia con datos. En este caso, se trata de la cantidad de horas de luz del día según la ubicación.
El mapa completo siempre es relevante en esta visualización; por lo tanto, es una excelente idea asegurarse de que los usuarios no se desplacen o hagan zoom accidentalmente y se alejen de la información.
Si desea obtener más información acerca del uso de mapas en Tableau, consulte este tutorial gratuito. Aprenderá cómo comenzar a trabajar con datos geográficos y cómo usar la tarjeta Marcas. También descubrirá otras opciones de mapas para optimizar su análisis.
Acerca del autor
Sarah Battersby es científica de investigación de Tableau Software. El área de especialización principal de Sarah es la cartografía, con énfasis en la cognición. Su trabajo se centra en cómo ayudar a las personas a visualizar y usar la información espacial de manera más eficaz. Su investigación abarca diferentes áreas, incluidas la percepción en mapas dinámicos, las tecnologías geoespaciales y las habilidades de pensamiento espacial, así como el impacto de la proyección de mapas en la cognición espacial. Colabora estrechamente con el equipo de desarrollo de mapas. Sarah obtuvo su doctorado en Geografía en 2006, en la Universidad de California en Santa Bárbara. Es miembro de la Commission on Map Projections (Comisión de Proyección de Mapas) de la International Cartographic Association (Asociación Cartográfica Internacional). Además, fue presidenta (2015 a 2016) de la Cartography and Geographic Information Society (Sociedad de Información Cartográfica y Geográfica). Esta sociedad está conformada por educadores, investigadores y profesionales dedicados al diseño, la creación, el uso y la distribución de información geográfica. Asimismo, Sarah es miembro del National Geospatial Advisory Committee (Comité Asesor Geoespacial Nacional), un comité asesor federal patrocinado por el Departamento del Interior bajo la Federal Advisory Committee Act (Ley del Comité Asesor Federal).
Para obtener más información sobre Sarah y explorar otros de sus informes, visite su perfil de investigadora de Tableau.
Acerca de Tableau
Tableau ayuda a las personas a transformar los datos en información útil. Explore con análisis visuales ilimitados. Diseñe dashboards y haga análisis ad hoc con unos pocos clics. Comparta su trabajo con quien quiera y genere un impacto positivo en su empresa. Multinacionales, empresas pequeñas y emergentes... Todo el mundo usa Tableau para ver y comprender sus datos.
Para obtener más información sobre el uso de mapas en Tableau, consulte Mapas.