Good enough to great
A quick guide for better data visualizations
Comparing categories
Bar charts are best utilized when you have a single measure, and want to compare categories.

Checking progress
Bullet charts, reference lines, bands, and distributions focus attention on targets.

Distribution
Histograms and box plots show where your data is clustered, and can compare categories.

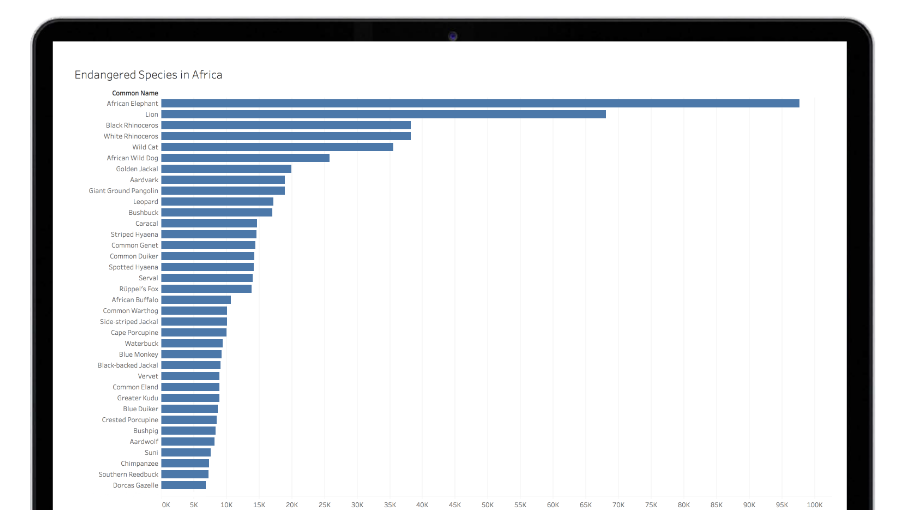
Regional analysis
Visualize data on geographical maps to answer locational specific questions, or aid geographical exploration, not just because it looks nice.

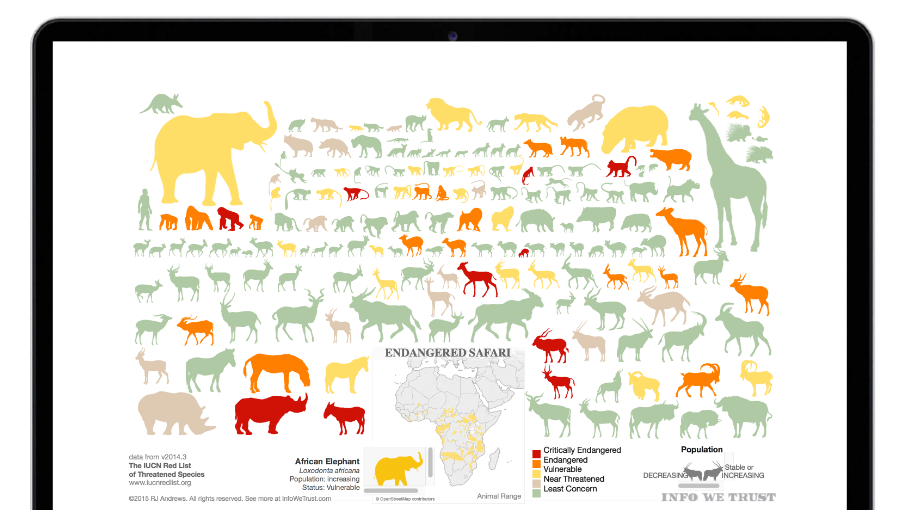
Custom shapes
Use subject matter shapes to tell a more compelling story.

Differentiation
Don’t use similar colors, or too many colors. Don’t re-use colors for different dimensions or measures on the same dashboard.

Measuring
Does the color scale match my data? Does the color move from light to dark, or is it stepped to best represent what you’re measuring?

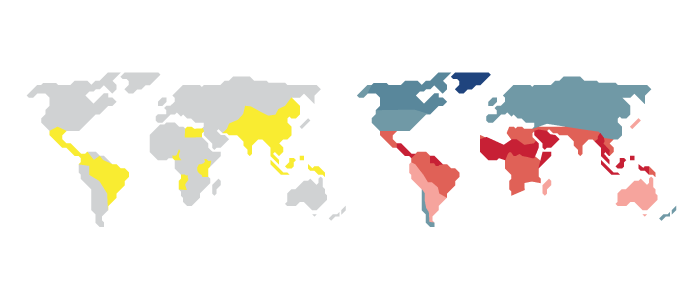
Relatable
Semantically-resonant colors help people process information faster. So use yellow to depict bananas, red to represent heat.

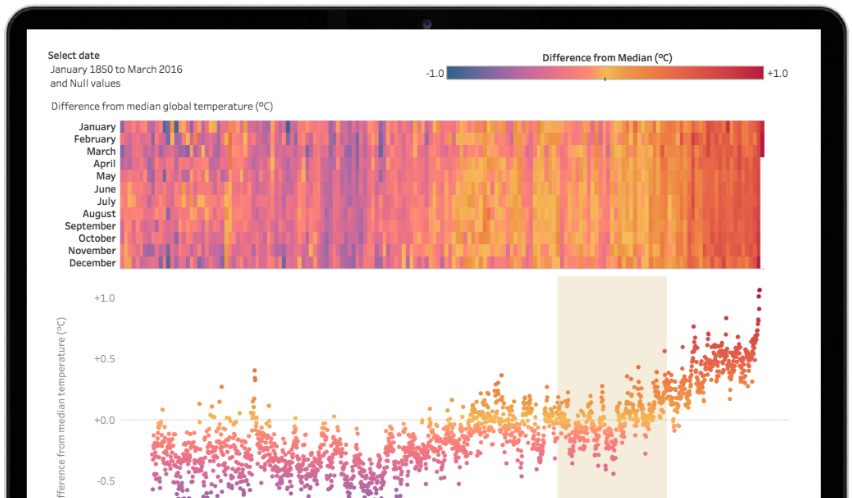
Make it great with color
This dashboard contains data from 100 observations of global surface temperatures (°C) around the world from 1961- 1990. While these visualizations are accurate, the color red represents cooler temperatures, and doesn’t resonate with the information the data is trying to portray.


Line and bar charts
If the difference between data points is very minimal or very great, size may not always be a good encoding tool, as the visuals may become hard to read.

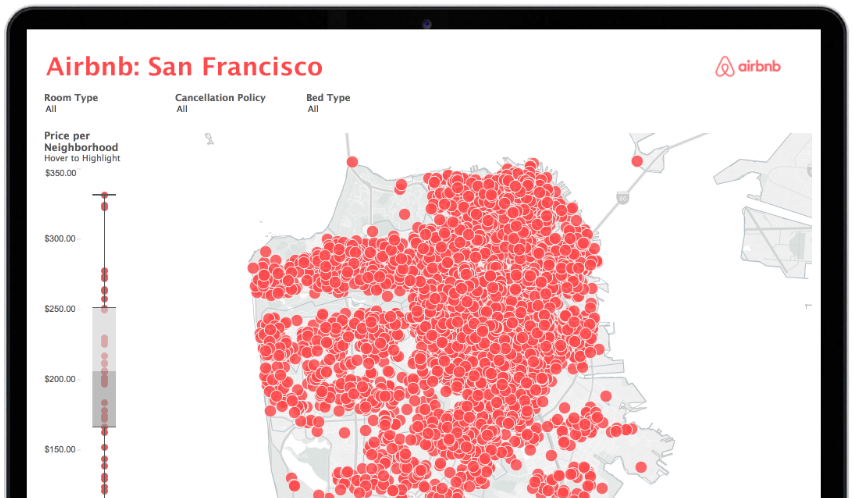
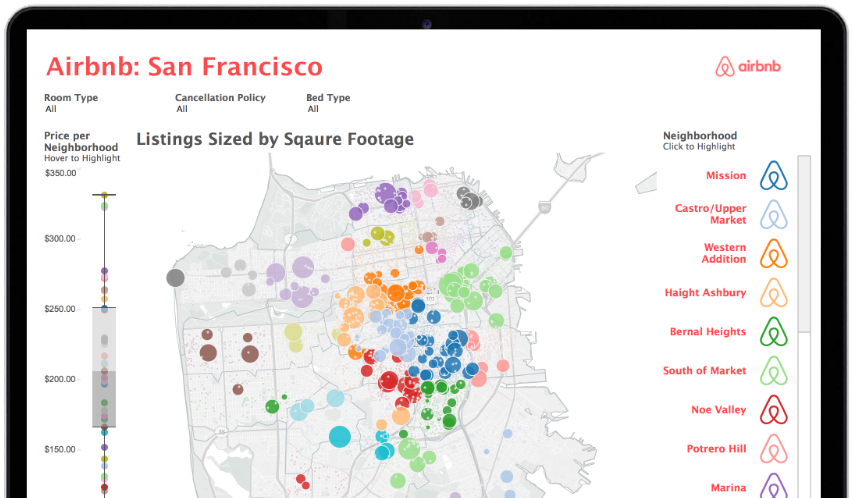
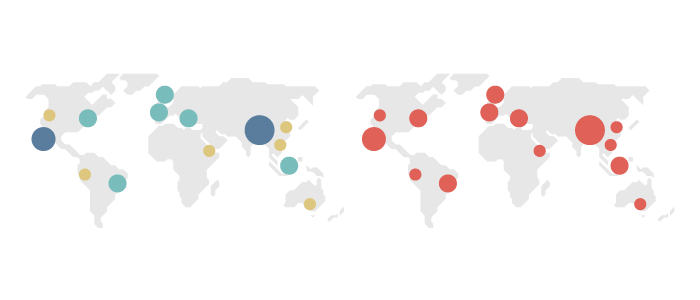
Map charts
Mark size should be based on the range of values on the map.

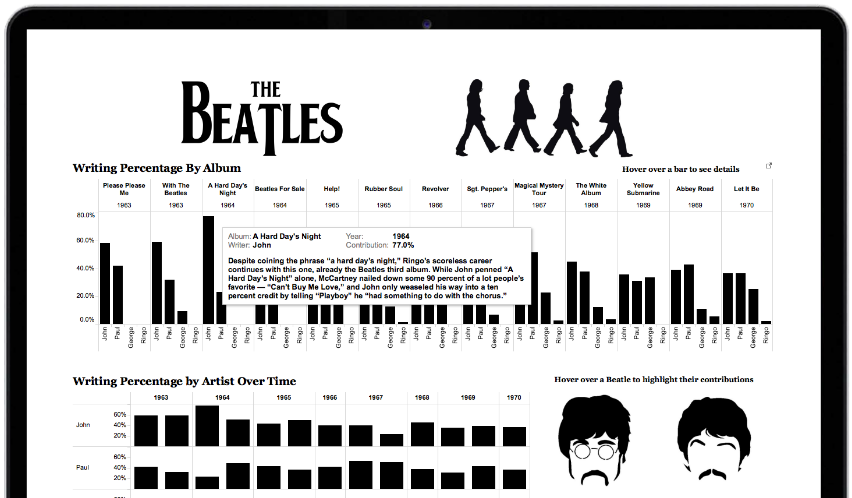
Titles
Keep them short, but powerful. Convey the point, message or story in the fewest words possible.

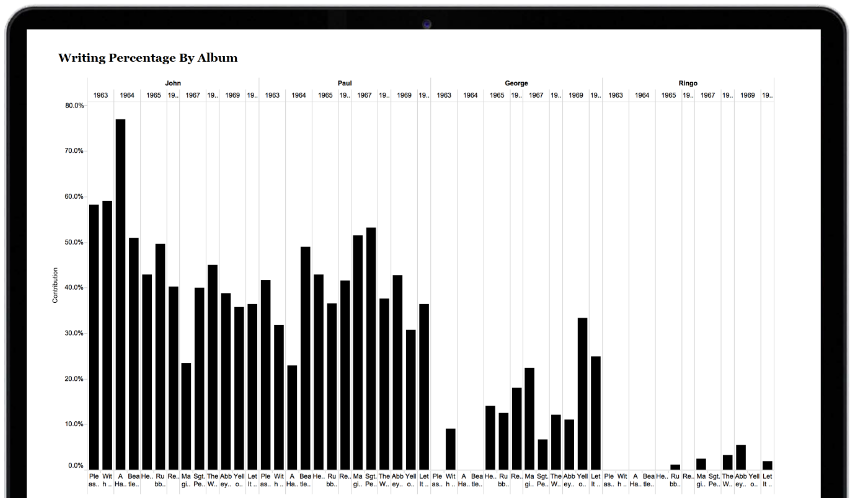
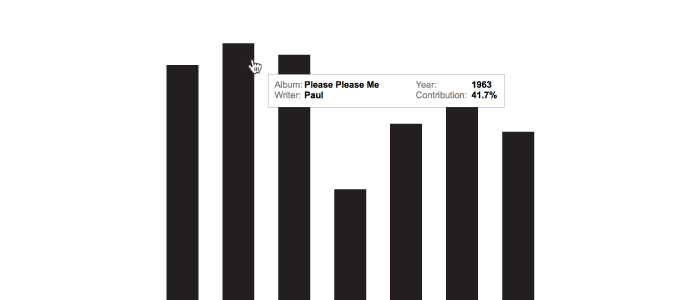
Labels
Find the sweet spot. Too many mark labels can be very distracting. Try labeling the most recent mark, or min/max. Save additional and more detailed information for tooltips.

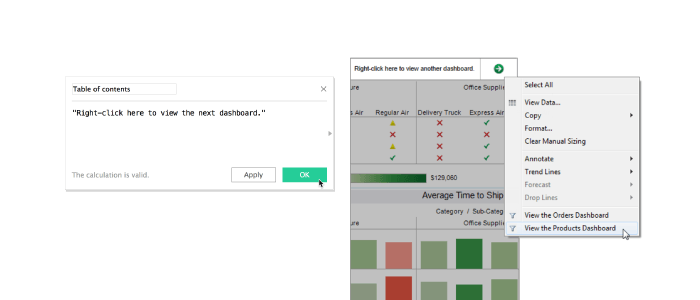
Guide the user
Don’t leave people high and dry without guidance on how to use a visualization. Try swapping a filter title with explicit language directions about how to navigate.

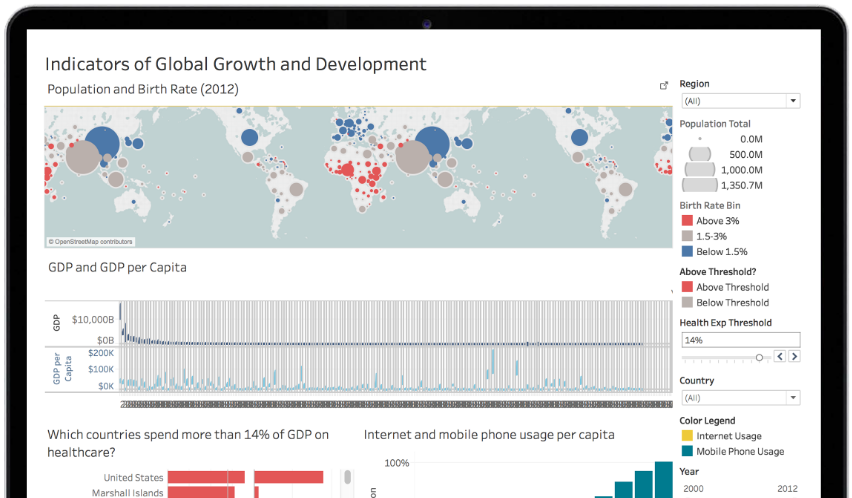
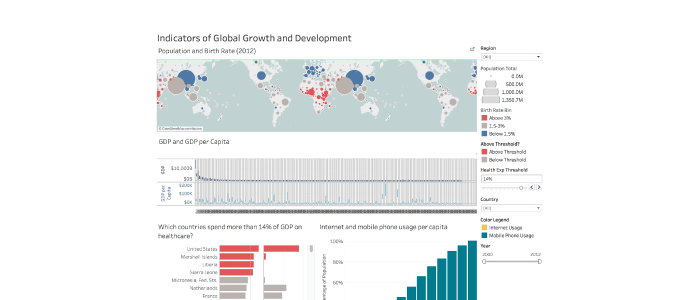
Rule of three
Don’t make a lot of important information compete for attention. Most of the time, more than three visualizations on one dashboard is too many.

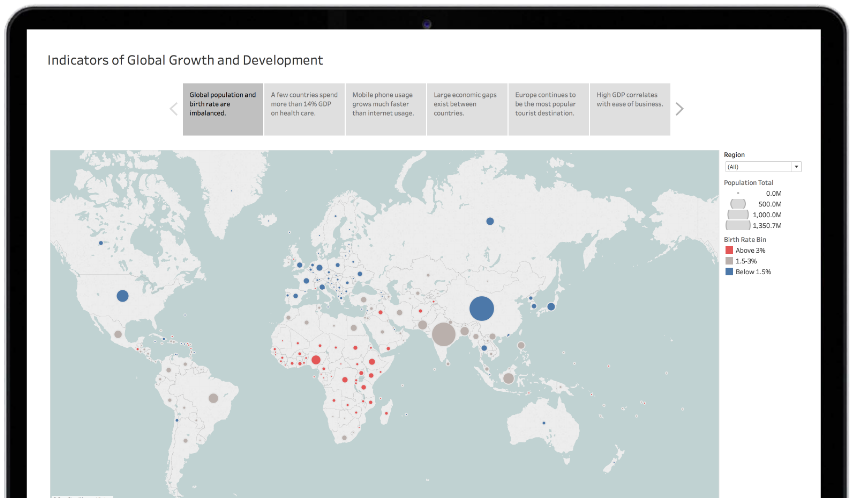
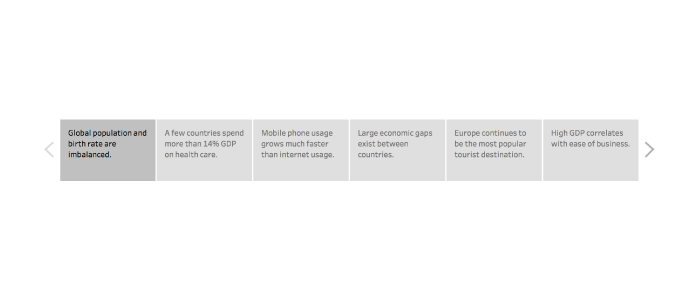
Tell a story
If you need more than one dashboard, or are preparing for a presentation, connect the different visualizations with story points. Tell the narrative of your data with visuals that build on each other, highlight specific insights, and provide additional context, all in one seamless presentation. It sure beats cutting and pasting static images into a power point.

These story points allow for indicators and insights to be explored in depth for each visualization in a more organized way. Click on the dashboard to see story points in action.
Great visualizations will not only help you understand more about your data, they’ll offer faster, more meaningful answers, and even inspire others to ask and answer new questions.
Get inspired every day with one new and amazing data visualization, delivered right to your inbox. Subscribe to Viz of the Day to learn more about visualization best practices.