Como melhorar o tempo de carregamento do painel com pessoas e processos
Ao enfrentar um carregamento de painel lento, é natural irritar-se e culpar a plataforma de análise, o administrador do servidor que configurou o ambiente e até mesmo a amigável equipe de contas. No entanto, embora essa reação seja natural, é importante reconhecer que a causa mais comum para o carregamento lento de painéis não são os sistemas ou as equipes de suporte, mas escolhas ruins de design de painel. Quanto mais escolhas ineficientes vão sendo tomadas em centenas de painéis no servidor, mais sobrecarregado se torna o hardware da Implantação do Tableau. Isso diminui o desempenho para todos, além de frustrar os usuários atuais, afastar novos usuários e incomodar os proprietários de plataformas que se perguntam sobre a melhor forma de lidar com o problema.
Este blog fornece uma estrutura para ajudar você a articular KPIs de desempenho de painéis, propor as pessoas e os processos necessários que promoverão melhorias e incorporar um sistema de regras a fim de manter a qualidade no futuro.
Se você quiser se aprofundar para além dessa estrutura, confira nossas orientações completas de escalonamento do uso de dados e análises em toda a sua organização com o Tableau Blueprint.
Estrutura de desempenho
Dividimos o plano em quatro etapas:
- Monitoramento de desempenho
- Melhoria do conteúdo
- Participação da comunidade
- Aplicação de regras de governança
Etapa 1: monitoramento de desempenho
Reserve um minuto para pensar. Você sabe a resposta para as seguintes perguntas?
- Qual é o tempo médio de carregamento dos meus painéis?
- Qual é a definição de “lento” na minha organização?
- Qual porcentagem de nossos painéis de gerenciamento ou voltados ao cliente são “lentos”?
Se você não souber, terá dificuldades para alinhar as partes interessadas com relação a fatos baseados em dados, e a percepção do desempenho será padronizada pelas opiniões anedóticas da pessoa mais bem paga que estiver reclamando. Como o alinhamento é fundamental para melhorar o desempenho de modo sistemático, a primeira etapa é monitorar e publicar KPIs de desempenho.
Comece com o tempo médio de carregamento dos painéis. Ao utilizar essa métrica, você estabelece o padrão de desempenho, identifica uma lista restrita de visualizações que precisam de ajuda e tem acesso a uma referência para melhorias futuras.
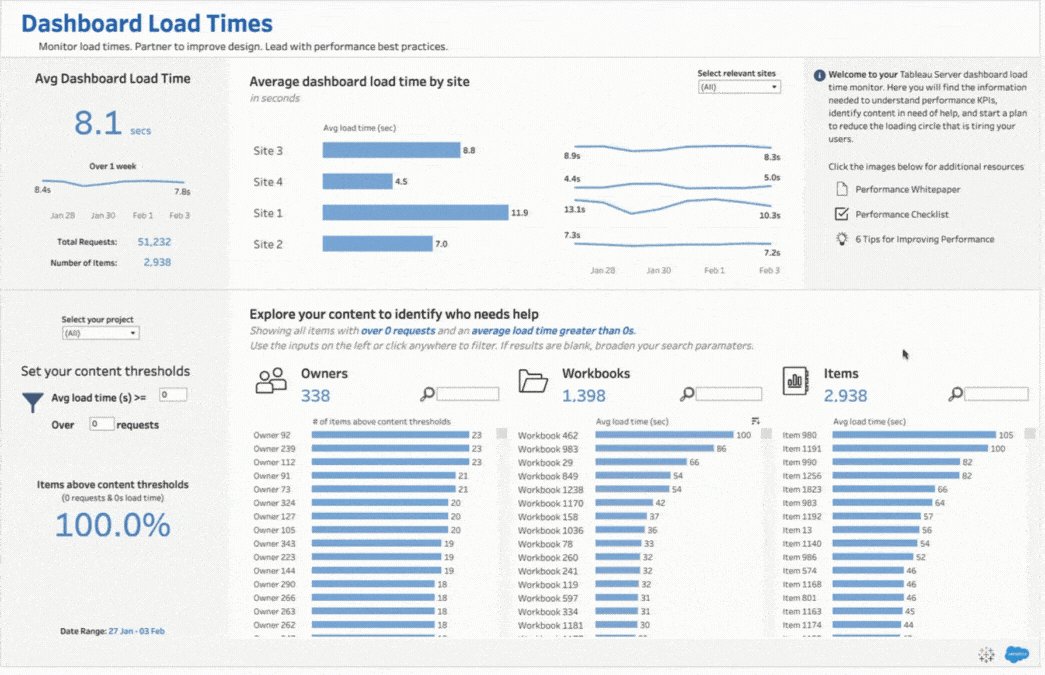
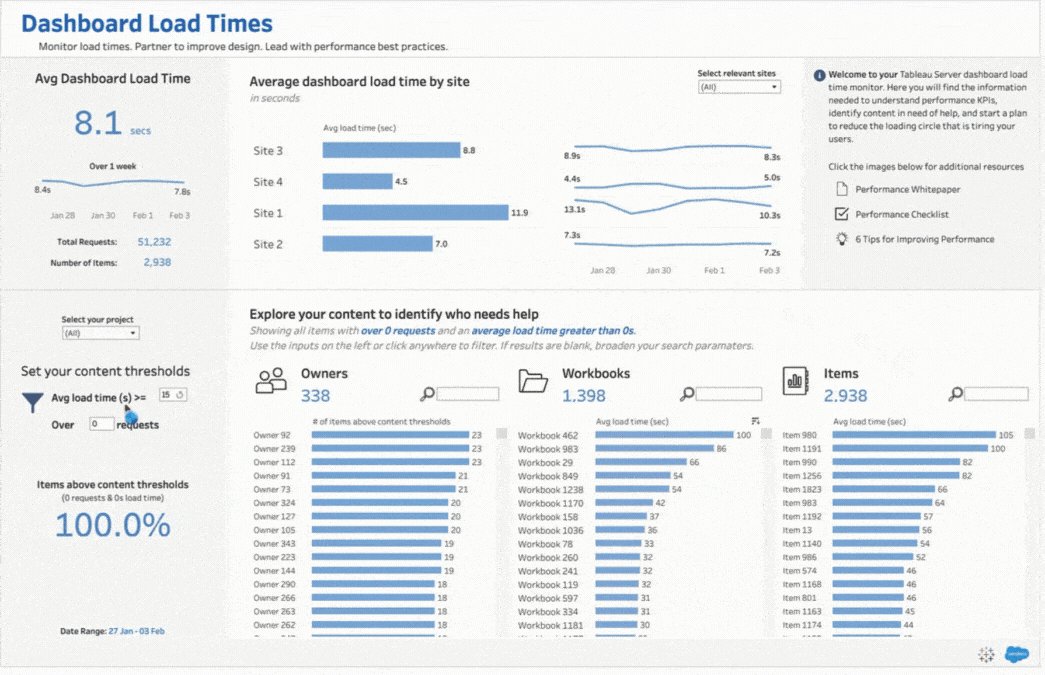
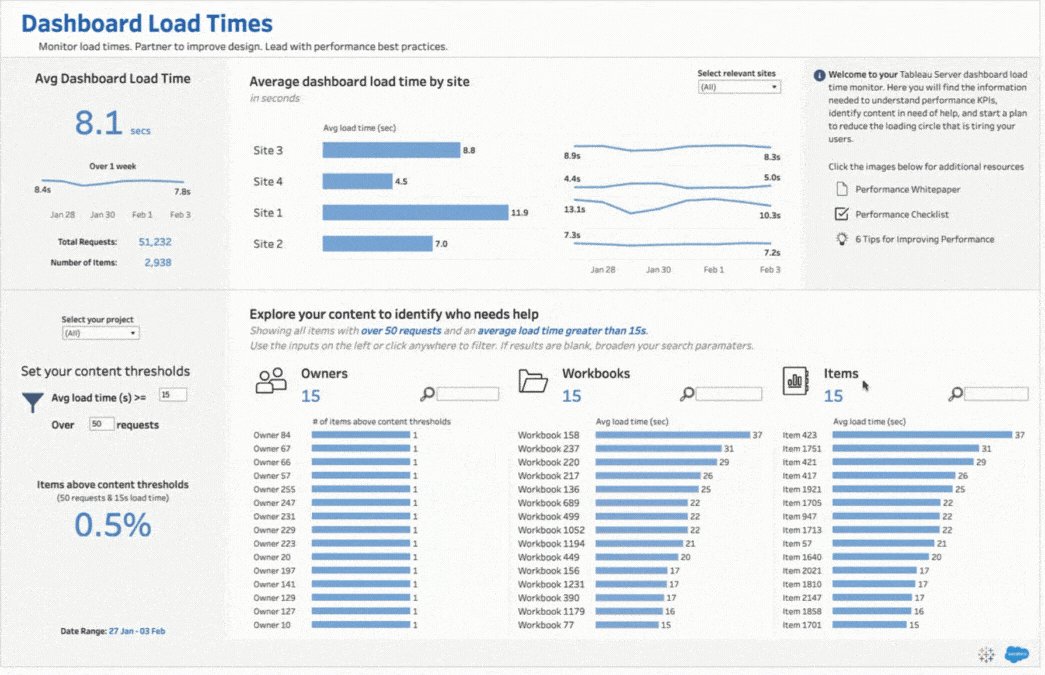
Vemos abaixo o nosso Acelerador Dashboard Load Times, que faz extrações do repositório PostgreSQL do Tableau e analisa rapidamente os tempos de carregamento em um servidor simulado. Observe como é fácil saber os tempos médios de carregamento de painéis em todo o servidor (canto superior esquerdo), divididos por site (parte superior central) e por proprietário, pasta de trabalho e item (parte inferior central). Com essa compreensão compartilhada do desempenho, você alinha diferentes grupos a fim de tomar decisões com base nos mesmos pontos de dados tangíveis.
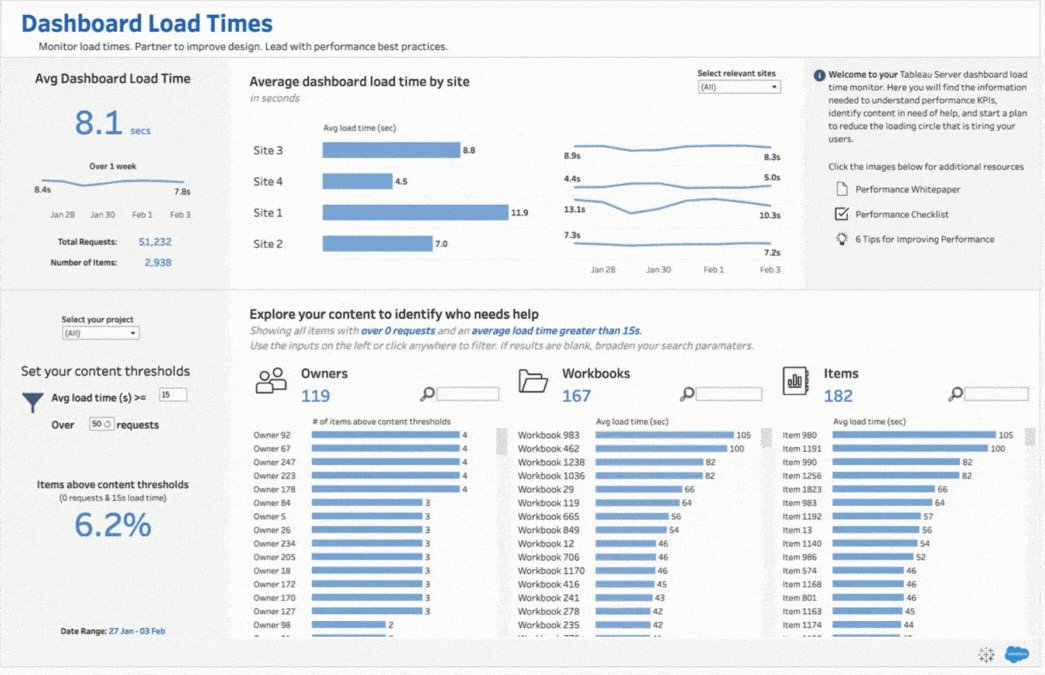
Com os parâmetros de “Content Thresholds”, é possível filtrar todos os itens que demoram mais de 15 segundos para carregar e têm mais de 50 solicitações. Com duas entradas, você reduz o conjunto total de 2.938 painéis para uma lista de 15 que mais precisam de atenção. Essa lista prepara você para a próxima etapa: melhorar o conteúdo.

Se você não conta com esses recursos de monitoramento, não se preocupe. Publicamos o Acelerador Dashboard Load Times no Tableau Exchange como um recurso gratuito e facilmente acessível para ajudar você. Se você tiver uma implantação do Tableau na nuvem, visite nosso Acelerador Tableau Cloud Dashboard Load Times .
Etapa 2: melhoria do conteúdo
Com o monitoramento, você identificou quais painéis precisam de ajuda. E agora? Alguém com conhecimento das práticas recomendadas de desempenho precisará ser acionado para melhorar os painéis. Esta etapa fala da definição da abordagem a ser adotada pela sua organização. Responda às seguintes perguntas para saber como começar:
Você tem especialistas internos que podem diagnosticar e melhorar painéis lentos?
Esses especialistas têm largura de banda suficiente para ajudar os colegas que precisam?
Se a resposta for sim para ambas as perguntas, a etapa consistirá em atribuir especialistas aos painéis que precisam de melhorias. Se a resposta for não para qualquer uma das perguntas, será um desafio melhorar o conteúdo internamente. Comece com a contratação de serviços de consultoria ou de um parceiro confiável para otimizar sua lista de painéis lentos, um por um, e compartilhar o aprendizado com as equipes centralizadas. Se houver pouco orçamento, capacite as equipes centralizadas com os conceitos descritos no whitepaper “Como criar pastas de trabalho eficientes”. Conforme essas equipes se tornam mais capacitadas, podem assumir mais responsabilidades de desempenho e escalonar esse conhecimento para a próxima etapa: participação da comunidade.
Etapa 3: participação da comunidade
Agora, suas equipes centralizadas entendem os desafios comuns de desempenho. É hora de redirecionar essas lições e garantir que os usuários tenham o conhecimento e as ferramentas necessários para resolver os próprios obstáculos de desempenho.
Comece com a conscientização sobre as práticas recomendadas nas atividades de análise atuais realizadas com o engajamento da comunidade, como reuniões de grupos de usuários, academias de análise e competições. As histórias de sucesso compartilhadas nessas atividades de engajamento transmitirão a mensagem de que os usuários têm controle sobre o desempenho de seus painéis.
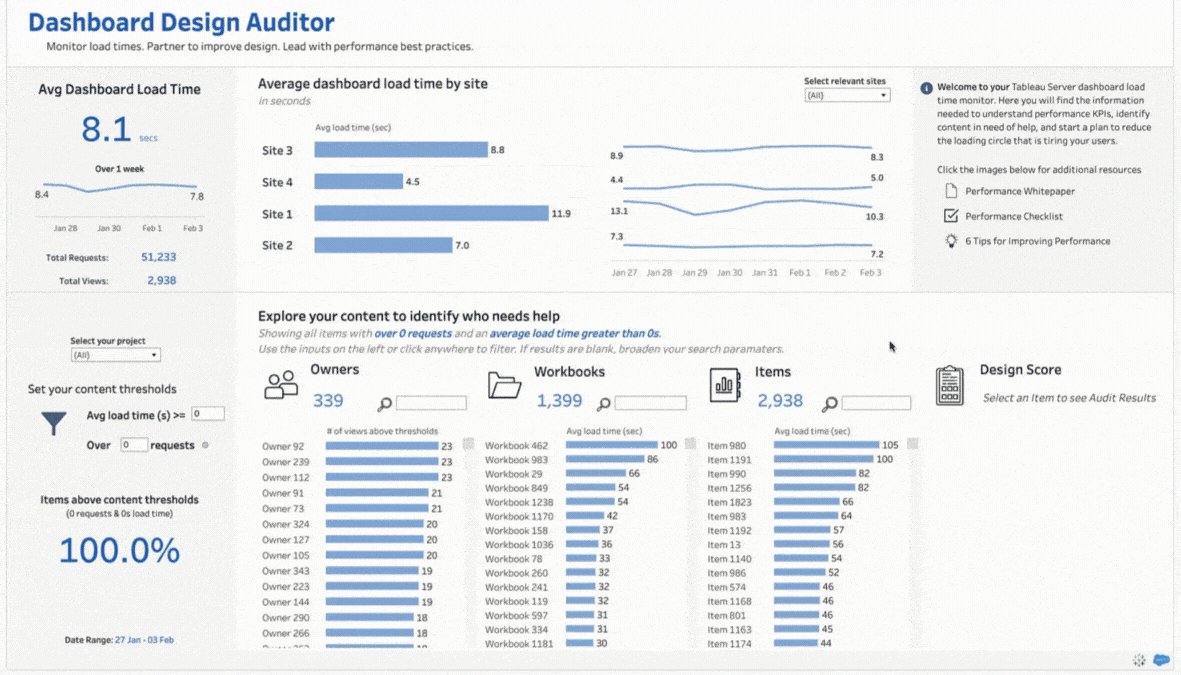
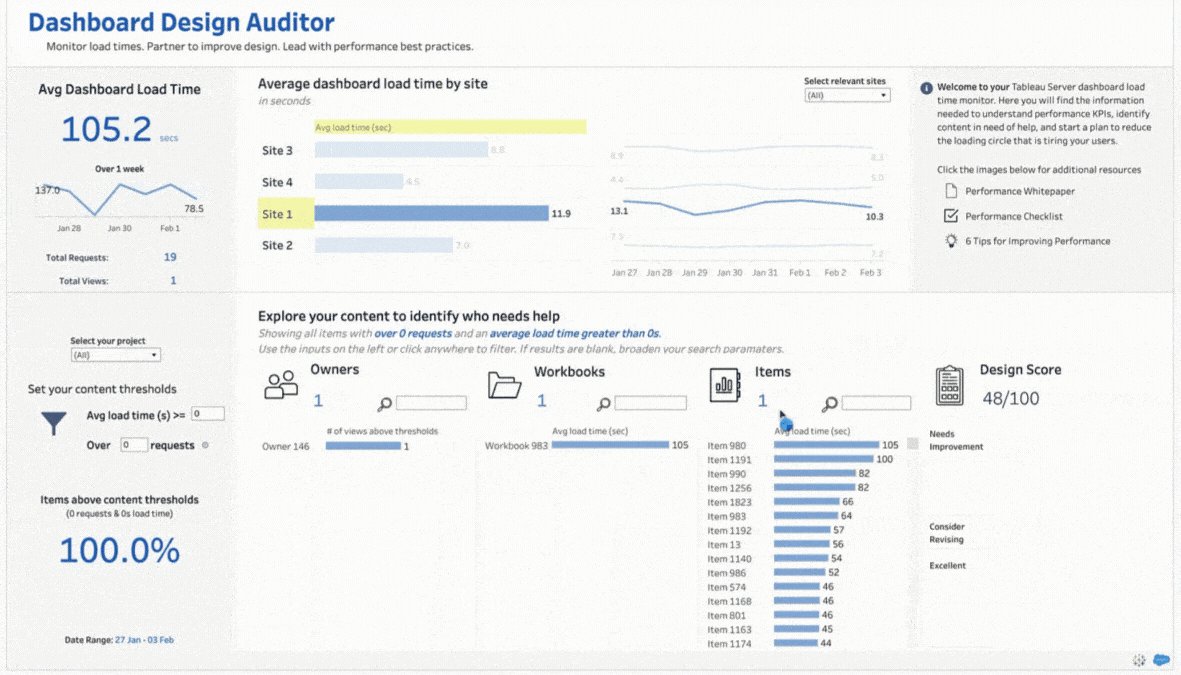
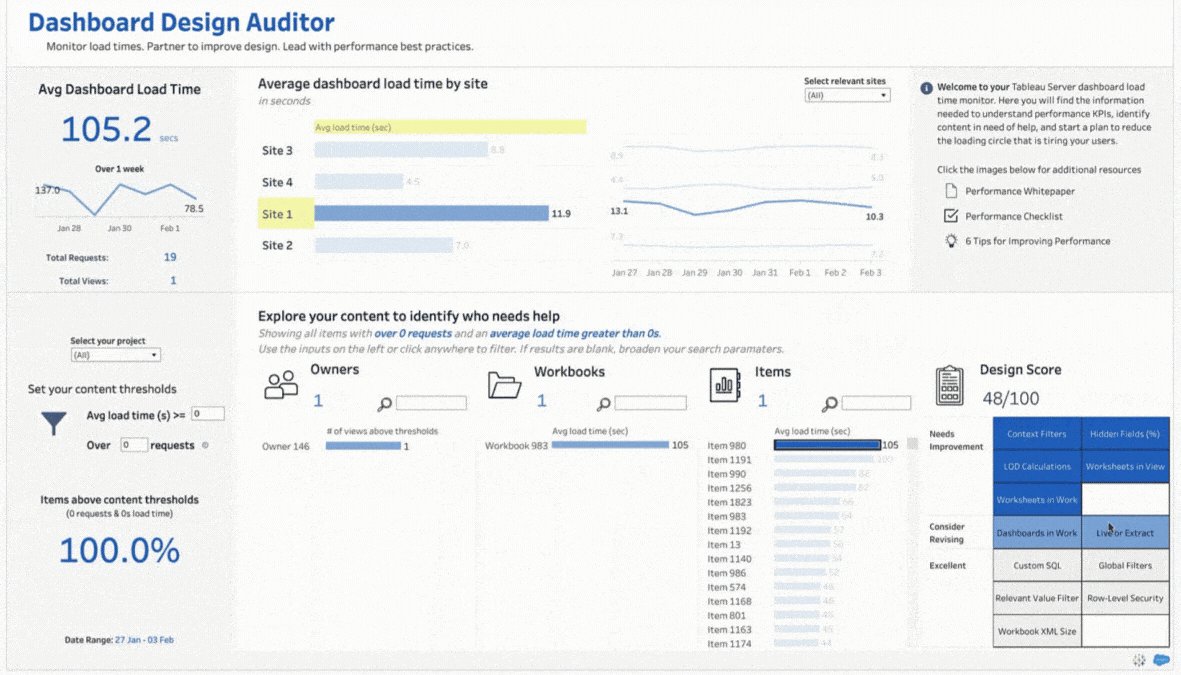
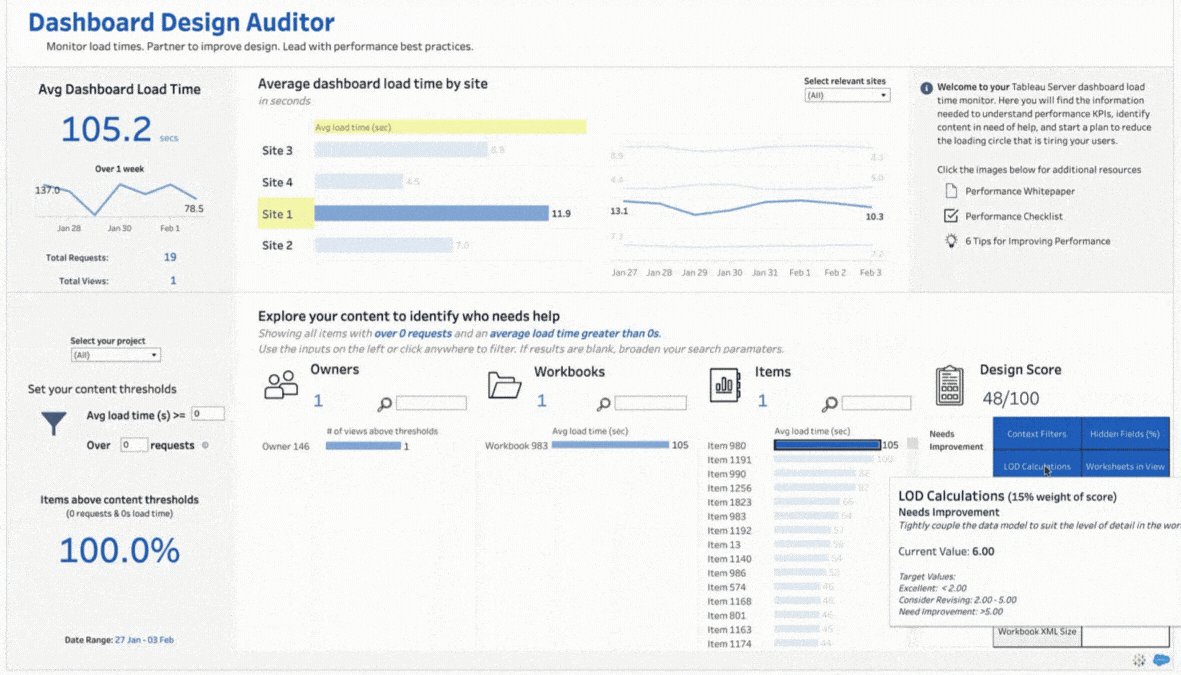
Em seguida, equipe os usuários com ferramentas para diagnosticar e melhorar suas pastas de trabalho. Confira abaixo o nosso Acelerador Design Auditor, que combina a API de metadados do Tableau e um script Python personalizado para ajudar os usuários a identificar painéis com problemas e oferecer sugestões de melhorias.
Consulte a seção “Items” no Acelerador e observe que o item 980 representa o painel mais lento (tempo médio de carregamento de 105 segundos). Neste estágio, o usuário sabe que o painel está lento, mas não sabe por que ou como melhorá-lo. Felizmente, para ajudar no processo, o script Python foi executado em segundo plano e avaliou os painéis de acordo com 12 variáveis de desempenho. Clique na barra para revelar uma lista de práticas recomendadas a serem priorizadas pelo usuário e passe o mouse para conferir como essas notas se relacionam com os limites recomendados. Agora, o usuário está realmente capacitado para realizar melhorias por conta própria.

O Acelerador Design Auditor é ótimo para monitorar e gerenciar centralmente as práticas recomendadas de desempenho no servidor. No entanto, se sua organização não estiver interessada em uma abordagem centralizada, os usuários ainda poderão acessar sugestões de melhorias de design diretamente no Tableau Desktop por meio do recurso lançado na versão 2022.1, o Otimizador de pastas de trabalho.
Ao publicar e promover a conscientização sobre essas ferramentas, você ajuda os usuários a controlar o desempenho de seus painéis e os responsabiliza pelas regras definidas na próxima etapa.
Etapa 4: aplicação de regras de governança
Agora que os usuários têm as ferramentas e o conhecimento apropriados, podem ser responsáveis pelos limites de desempenho. Comece decidindo as regras que funcionam para sua organização.
Por exemplo:
- ≥ 35s de tempo de carregamento — Precisa de melhorias:
Ação: o conteúdo é movido do ambiente de produção para uma sandbox até que o desempenho atinja limites aceitáveis. - ≥ 10s de tempo de carregamento — Considerar a verificação:
Ação: o conteúdo permanece no ambiente de produção, mas precisa passar pelo processo de melhoria de desempenho definido na Etapa 2: melhoria do conteúdo - < 10s de tempo de carregamento — Excelente:
Ação: o painel é adequado e será mantido no ambiente de produção.
Antes de adotar os limites acima, considere os tempos de carregamento padrão do servidor. Os limites devem ser desafiadores o suficiente para incentivar os usuários a melhorar, mas não tão desafiadores a ponto de desmotivá-los.
Depois de definir as regras, você precisa aplicá-las. Use alertas baseados em dados para identificar o momento em que os painéis ficam fora de conformidade e use a Content Migration Tool para mover o conteúdo com facilidade entre os ambientes de acordo com o desempenho.
À medida que os recursos de governança da sua implantação relacionados ao desempenho amadurecem, será possível observar subconjuntos dessas regras sendo utilizados por diferentes públicos. A divisão 35s/10s/10s funciona para casos de uso internos, mas talvez seja necessário implementar diretrizes mais rígidas em casos de gerenciamento ou voltados ao cliente. Inversamente, é possível ser mais flexível com o conteúdo que está na sandbox.
Essas regras devem ser comunicadas aos usuários com antecedência e frequência como parte das responsabilidades deles, com a mensagem de que conteúdos de alto desempenho não são mais algo desejável, mas obrigatório.
Uma estrutura para painéis de alto desempenho
O ditado “se você não pode monitorar, não pode gerenciar” é absolutamente verdadeiro quando o assunto é a velocidade do painel. Com esta estrutura, é possível promover a conscientização sobre o desempenho dos painéis, instalar mecanismos de suporte para ajudar os usuários com as melhorias, incentivar a participação de todos da comunidade e estabelecer regras a fim de manter a responsabilidade no futuro. Assim, você terá uma base de usuários bem informada e altamente responsável, que encara os tempos de carregamento dos painéis como um desafio possível de ser superado, não como um antagonista misterioso.
Lembre-se: se você quiser se aprofundar para além dessa estrutura a fim de escalonar totalmente o uso de dados e análises em sua organização, confira o Tableau Blueprint.
Histórias relacionadas
Subscribe to our blog
Receba em sua caixa de entrada as atualizações mais recentes do Tableau.